WordPressの記事にページナビゲーションを表示するプラグイン
WP-PageNavi
ブログの記事数が多くなってきたので、ページナビゲーションを表示するためのWordPress(ワードプレス)のプラグイン「WP-PageNavi」をインストールしました★

【スポンサーリンク】
WP-PageNaviのインストール
WordPressの管理画面の左のバーのプラグインの新規追加から「WP-PageNavi」を検索してインストールして有効化します。
設定
WP-PageNaviの設定は、WordPressの管理画面の左のバーの設定に追加されているWP-PageNaviのページでできます。
とくに設定しなくても使えますが、私の場合はページ数が多いときに表示がバグってしまうときがあったので、ページナビゲーション設定の「表示するページ数」と「省略表示するページ数」の値を減らして、表示するページ数は4、省略表示するページ数は1に変更しました。
【スポンサーリンク】
CSSのカスタマイズ
WP-PageNaviのデザインは「Wp Pagenavi Style」というプラグインを使えば簡単に変えられます。
プラグインを使わない場合は、WordPressの管理画面の左のバーのプラグイン編集で、WP-PageNaviの「wp-pagenavi/pagenavi-css.css」を編集するとデザインを変えられます。
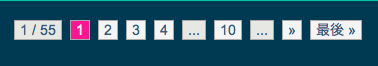
いいデザインのCSSを公開しているサイトがあったので、そのCSSを使わせていただいて、自分のブログに合うように色だけを変更して「wp-pagenavi/pagenavi-css.css」を下記のように書き換えました。
/* ---------------------------------------------------
PLUGIN WP-Page Navi
---------------------------------------------------- */
.navigation { padding: 15px; text-align:center;}
.wp-pagenavi { font-weight: normal;}
.wp-pagenavi a, .wp-pagenavi a:link {
padding: 1px 5px 1px 5px;
margin: 3px 4px;
text-decoration: none;
border: 1px solid #aaa;
color: #2f4f4f;
background-color: #f5f5f5;
}
.wp-pagenavi a:visited {
padding: 1px 5px 1px 5px;
margin: 3px 4px;
text-decoration: none;
border: 1px solid #aaa;
color: #315c7f;
background-color: #f5f5f5;
}
.wp-pagenavi a:hover {
border: 1px solid #0090db;
color: #fff;
background-color: #ff1493;
}
.wp-pagenavi a:active {
padding: 1px 5px 1px 5px;
margin: 3px 4px;
text-decoration: none;
border: 1px solid #aaa;
color: #666;
background-color: #6800b2;
}
.wp-pagenavi span.pages {
padding: 1px 5px 1px 5px;
margin: 3px 4px;
color: #315c7f;
border: 1px solid #aaa;
background-color: #e7e8e3;
}
.wp-pagenavi span.current {
padding: 1px 5px 1px 5px;
margin: 3px 4px;
border: 1px solid #aaa;
color: #fff;
background-color: #ff1493;
}
.wp-pagenavi span.extend {
padding: 1px 5px 1px 5px;
margin: 3px 4px;
border: 1px solid #aaa;
color: #315c7f;
background-color: #e7e8e3;
}
参考にさせていただいたサイト
「wppagenavi」プラグインのインストールとCSSのカスタマイズ
【スポンサーリンク】