WordPressをドメイン直下(ルート直下)に移動
WordPress(ワードプレス)が何とか無事に表示できるようになったのですが、URLを見ると、なんだか思っていたのと違う感じ…。(・_・;)
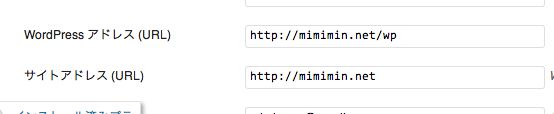
トップページなのに、http://mimimin.net/wp/になっているんです。
なんか余分なものが後ろの方についてるような気が…。
トップページなんだから、http://mimimin.netにしたいんですけど…
どうやらサーバの簡単インストールを使うと、ドメイン直下(ルート直下)にフォルダを作って、そこにWordPressがインストールされてしまうようです。
フォルダの中にインストールされたWordPressのトップページをドメイン直下(ルート直下)に表示させるためには、ファイル転送ソフトを使ってWordPressの書類を全部フォルダからほうり出してドメイン直下に手動で移す、というのが真っ先に思い浮かぶ方法ですが…
もっと他に方法があるんじゃないかなと思って、WordPressの管理画面をくまなく探索してみたら、設定パネルに「サイトのアドレス」を書き込む項目があることに気がつきました。
これだわ!!
きっとここに「http://mimimin.net」と書くだけで、WordPressのトップページがhttp://mimimin.netのURLで表示されるようになるんだわ♪(・∀・)
と思って、期待に胸をふくらませながら書いてみました。
が、
世の中そんなに甘くはありませんでした。
とほほほ。
でもその後、WordPressの設定パネルからリンクがはってあったページに記載してあった説明文を読んだら、簡単にできちゃいました。
やり方がわかってしまえばすごく簡単なのですが、すぐに忘れてしまって次に同じ事をするときにまたおろおろしちゃうので、自分用にメモしておきます。
フォルダの中にインストールしたWordPressをドメイン直下(ルート直下)に移動させる方法
■WordPressの設定パネルの一般のページの「サイトのアドレス」の欄にトップページを表示させたいURLを入れて保存する。(私の場合、http://mimimin.net)
■ファイル転送ソフトでサーバにログインして、WordPress ディレクトリにある「index.php」と「.htaccess」のファイルをドメイン直下にコピーする。(移動ではなく、コピーすること。パーマリンクの設定をしていないと.htaccessは存在しない)
■ドメイン直下にコピーしたほうのindex.phpを下記のように書き換える。
【修正前】
require('./wp-blog-header.php');
【修正後】
require('./wp/wp-blog-header.php');
■パーマリンクを設定している場合は、パーマリンクを更新する。
これで無事にWordPressのトップページをhttp://mimimin.netに表示できるようになりました★