WordPressの「h1,h2,h3」のCSSカスタマイズ
見出しを目立つように装飾
WordPress(ワードプレス)の使用しているテーマの見出し(h1,h2,h3)はただ単に黒の太文字で文字のサイズが大きくなるだけなので、記事中によく使うh2とh3をもう少し目立つように装飾するためにCSSをカスタマイズしてみることにしました。

【スポンサーリンク】
「h1,h2,h3」のCSSカスタマイズする方法
カスタマイズの方法は、WordPressのダッシュボードのテーマ編集の設定のページのスタイルシート (style.css)の中のh2とh3についての記載がしているところを書き換えるだけです。
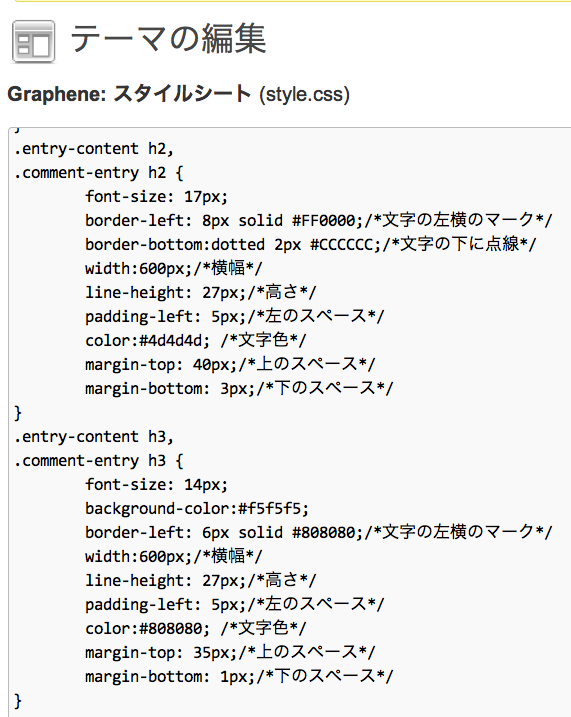
私は下記のように書き換えました。
.comment-entry h2 {
font-size: 17px;
border-left: 8px solid #FF0000;/*文字の左横のマーク*/
border-bottom:dotted 2px #CCCCCC;/*文字の下に点線*/
width:600px;/*横幅*/
line-height: 27px;/*高さ*/
padding-left: 5px;/*左のスペース*/
color:#4d4d4d; /*文字色*/
margin-top: 40px;/*上のスペース*/
margin-bottom: 3px;/*下のスペース*/
}
.entry-content h3,
.comment-entry h3 {
font-size: 14px;
background-color:#f5f5f5;
border-left: 6px solid #808080;/*文字の左横のマーク*/
width:600px;/*横幅*/
line-height: 27px;/*高さ*/
padding-left: 5px;/*左のスペース*/
color:#808080; /*文字色*/
margin-top: 35px;/*上のスペース*/
margin-bottom: 1px;/*下のスペース*/
}
【スポンサーリンク】
スタイルシート (style.css)はこんな感じになります。
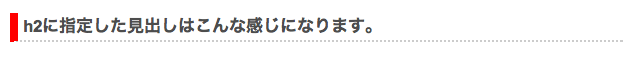
h2の見出し
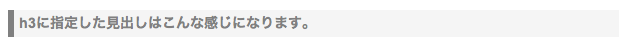
h3の見出し
【スポンサーリンク】